I'm a frontend intern at Verkada, a physical security company in the Bay Area. I have experience with TypeScript, React, Redux, Rails, and PostgreSQL among other technologies. I'm a CS major at Columbia University originally from La Cañada Flintridge, CA. I like working with impactful people on impactful things.

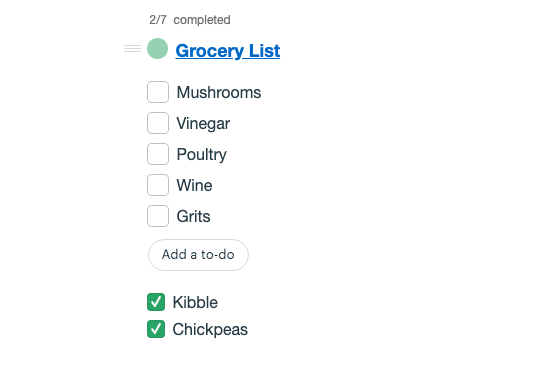
A single page web application inspired by Basecamp
■ Deployed AWS S3 cloud computing using FormData API to encapsulate user-uploaded images, allowing file preview before uploading
■ Leveraged Jbuilder and Rails Active Record to eliminate >20% of Ajax requests when fetching nested data, significantly DRYing frontend code and shortening load times to improve user experience
■ Realized separation of concerns by abstracting logic and visuals in different React components, removing extraneous prop threading and improving code portability and readability

A showcase of interesting effects, animations, and layouts using Sass, Bootstrap, and Javascript
■ Incorporated media queries and Bootstrap’s inbuilt flexbox-grid system to produce a responsive web design adaptable to desktop, tablet, and mobile screens sizes
■ Constructed Sass nesting to minimize dependencies in the file tree, naming collisions with Bootstrap, and visual bugs on the application
■ Developed seamless UI using SCSS variables, keyframes, and scroll-snap to achieve practical animations and custom scrolling behavior

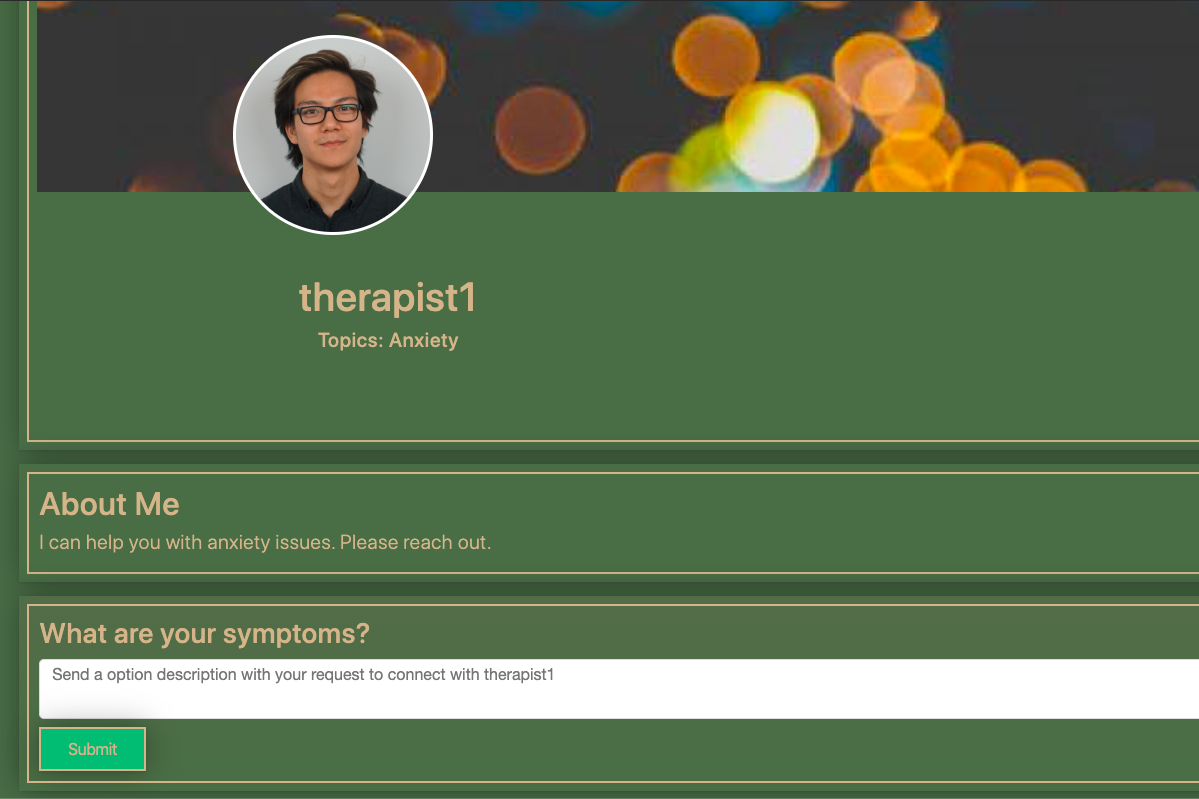
Therapose offers online video therapy in a pinch. College students on the brink of panic can log in and talk to a trained therapist.
■ Triggered custom fetch therapists API, allowing patients to filter therapists by their expertise via dropdown menu and get the right kind of help.
■ Leveraged ActionCables and WebRTC API to stream data between local and remote video channels, resulting in a stable video chat where the therapist and patient can communicate calmly.
■ Created CRUD processes for requesting video chats with therapists, letting therapists receive and view all of your video chat requests from patients.

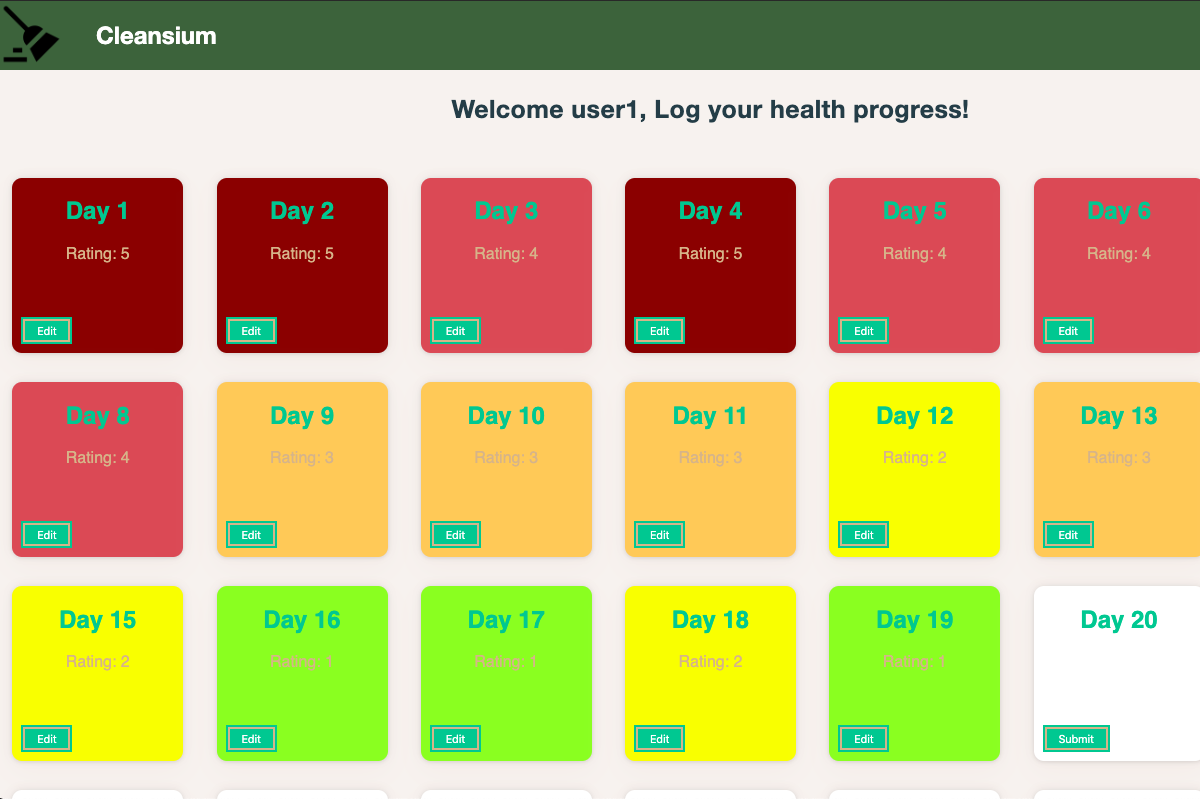
A calendar web application that challenges users to build healthier dietary habits over four weeks.
■ Deployed Google Cloud Storage by connecting Rails Active Storage to google-cloud-storage gem, allowing users to post what they ate each day.
■ Provided a calendar interface implemented with a postgreSQL database to persist data for each day, allowing users to seamlessly pick up where they left off.
■ Implemented dynamic DOM element rendering to color code each day by fast food craving, enabling users to track tangible progress.

A cross-platform 2D fighting game written with Lua and Corona SDK inspired by Super Smash Bros.
■ Created a variety of opponents with varying levels of weights, speeds, attacks, and patterns to deliver challenging and engaging gameplay
■ Introduced stun mechanics when hit by an opponent by adjusting gravity, collisions, and sensor overlaps, contributing to fluid motion and fresh player experiences
■ Designed custom Corona SDK polygons for hitboxes on both melee and ranged attacks

An iOS application for college students to plan hangouts without texting
■ Implemented Firebase Realtime NoSQL Database to allow eager-loading of user events and invitations data, resulting in minimal loading times and fluid user experience
■ Utilized Firebase auth methods to confirm user’s sign-in state and enable CRUD on user models, allowing secure login sessions and personalized profiles.